Programming Models and Shaders (RenderMan) I
Pattern Animation
Using the pattern shader that I developed in the previous project, I created an animation of the shader itself (using it's attributes) that also interacted with elements of the scene itself.
Overview
Due to the intricate design of my pattern, I thought it would be most applicable to be a design of a flag, so I made the necessary changes to make the shader compatible for normal rendering with lambertian shading. I animated the flag itself and the objects that are being thrown throughout with dynamics and then synced the animation of the shader I developed to those motions once the animation was baked out. To help with the realism of my flag, since my basic pattern didn't include waves and ripples like a flag actually would (and since I couldn't have the flag itself animate that level of detail), I learned how to create a pseudo-bump map that had the wave and texture of the flag with that of my shader itself. In essence, it was stacking two different color maps with RSL.
Review
What I Learned/Challenges
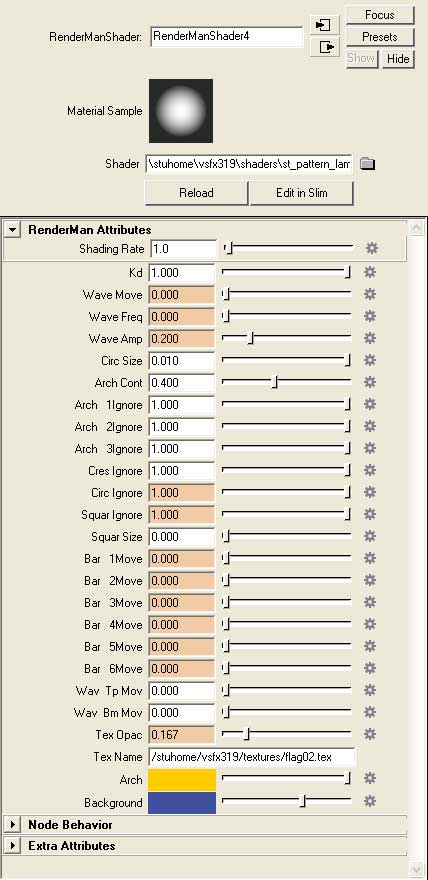
- I learned how to convert my shader into a shader that could be used and manipulated inside of Maya just like any other shader.
- I learned how to add a "bump map" to my shader to help with the realism of the flag.
Future Improvements
- I would've like to make the whole scene and animation/interaction a bit more complex and involved to really show off the shader.
Technical Breakdown/Extra Information

To see the code for the shader itself, click here. To see the details of the code and an explanation of it, and the other associated files necessary to have this as a working shader inside of Maya, visit my RenderMan page for the full details.
Below is an example of the difference between three different shading models.
|
Shader - Regular w/o Specular or Lambert
|

|
|
Shader - Lambert
|

|
|
Shader - Specular
|

|
---------------------------------------------------------
This class introduced using RenderMan and learning the RenderMan Shading Language (RSL). One of the requirements of the class was to create a website that detailed everything that was done and how one reached the end result. In order to reduce redundancy, to see the full, technical explanations, go to my webpage here [dead link]. I will go into some of the more major details of the project here for a broad overview.
